Ready for Steam Next Fest? - Polishing a Steam Page
The days are counting down to Steam Next Fest - June 10th. So April was slated be all about getting the Steam page up to snuff. Or at least the best I could manage with my current skills.
The page needed new screenshots, updated GIFs, a trailer (finally), and a capsule image that didn’t look like I made it one-handed while brushing my teeth.
It's a short list but not an easy list.
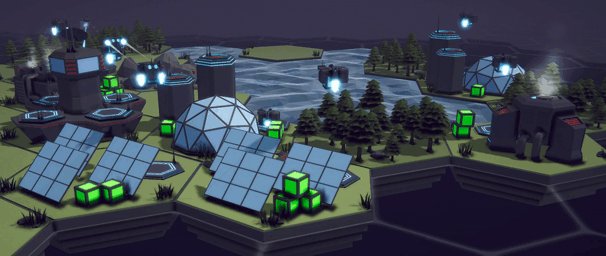
Screenshots
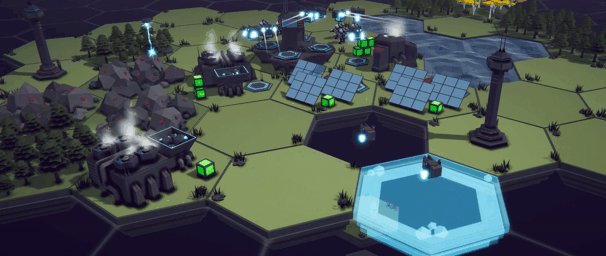
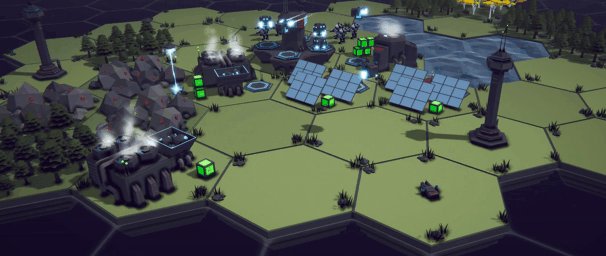
Gathering screenshots was fun! It meant I got to play the game - a lot. The biggest challenge was not getting distracted by fixed bugs!
Unity even has built-in screenshot functionality that’ll let you upscale the image to any multiple of the game view resolution. Need a 4k image but don’t have a 4k monitor? No problem. Want an 8k image for super high detail that can be cropped down? Easy.
I added an Odin button, a slider for scaling, and a keyboard hotkey to make the tool as user-friendly as I could. As a bonus feature, I take 2 images at a time. The first is through the main camera and the second is still through the main camera, but with my UI (camera) turned off. Having the two images to choose from is super handy! Sometimes an image looks good with the UI, other times not so much. The code is a bit of a mess, otherwise I’d share it.
Trailer
This is where things got a lot trickier. Trailers are short, but man are they a lot of work! I had visions of a slick tightly edited video that was 40-50 seconds. It would need to be designed to grab attention and drive interest. Not an easy thing to do.
This is what I’d attempted before and I was expecting to do it again.
Then a local developer shared an article with me: “The Simplest Trailer to Make for Your Steam Page.” The article doubled down on some of what I already knew and pushed hard on the idea of making a “gameplay” trailer - especially for those of us doing this as a hobby and in our spare time. A bang for the buck kind of thing, but it also gives potential customers what they want most - an idea of what the game feels like to play.
This was a huge relief and a massive boost in terms of productivity. It still took 15+ hours to gather the footage, cut it down, and edit it, but it wasn’t hard. It's not perfect, but it's something AND has made a measurable impact on Steam page traffic and wishlists. The video isn’t great for “social media.” It's not attention-grabbing, but embedded into a Steam page I think it works.
Is there still room for a cinematic or hype trailer? Probably. Will I make one? Maybe. Do I need one? Not sure.
Capsule Image
If you’ve heard anything from Chris Zukowski you’ve hopefully heard the importance of the capsule image. For most of us, the capsule image is our ENTIRE marketing strategy. We can make attempts at posting on Twitter, Reddit or YouTube, but converting those viewers into wishlists or sales is really, really hard. But! Once a user is already on Steam and sees an engaging capsule image it's a whole lot easier to get them to click that wishlist button. So with limited marketing skill, time and budget investing in a great capsule image makes a lot of sense.
I’ve had a placeholder capsule image on my page for months now. It’s nothing special. I always had the intention of replacing it with something more professional and eye-catching. I knew I was going to need to hire someone.
So, I went looking for an artist on Reddit, by posting in the GameDev Classified subreddit. It was less than productive… I don’t recommend it.
So I went to Fiverr and UpWork and found low prices but also fairly low-quality work. It was better than I could do, but not eye-catching and the images really didn’t make me want to click or learn more about the games.
I kept searching and looking. Where are all the artists?
I got on to Art Station and started to find a couple that looked better than what I’d found on other sites. There was one artist that I kept coming back to. Her work wasn’t necessarily the style I had envisioned, but it was good. The images told a story, they showed what the game was about, and they made me curious about what I’d see if I clicked. A few emails later and she’s started working on putting together sketches!
You can see Jess Thomas’s work for yourself -Website and Instagram. Her rates aren’t cheap. They really aren’t, but her work is really nice. I don’t know if it’ll pay off in the end, but if this is going to be how most players first learn about my game? Then I’ve got to try. (I’ll post her work once I get it.)
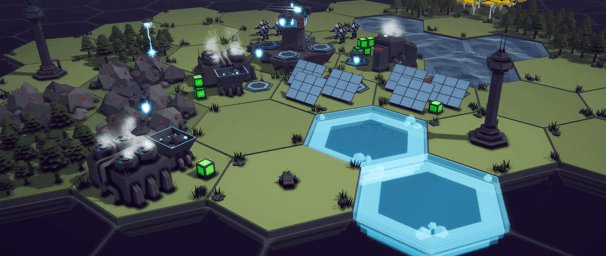
GIFs
An often ignored detail of a Steam page is adding GIFs. Most users will skip through a trailer potentially missing several scenes in the process. With GIFs embedded in the page you have the ability to pretty much ensure that a user will see a particular set of images! That’s kind of amazing.
Chris Zukowski recommends having trailers to show off the entire game loop. Which, like most of his advice, makes a ton of sense.
For making GIFs, my tools of choice are OBS to capture the footage and Davinci Resolve to edit and render the final GIFs. I made my GIFs 606 by 256. 606 pixels seems to be the best fit to the width of the Steam page! And 256? That seems to be the minimum rendering height for Davinci Resolve, which seems perfectly fine.
Come Take A Look
If you haven’t already, come take a look at the page. I’d love to hear your thoughts. What’s good? What could be better? Did I miss something?