Dev Log
Ready for Steam Next Fest? - Polishing a Steam Page
The days are counting down to Steam Next Fest - June 10th. So April was slated be all about getting the Steam page up to snuff. Or at least the best I could manage with my current skills.
The page needed new screenshots, updated GIFs, a trailer (finally), and a capsule image that didn’t look like I made it one-handed while brushing my teeth.
It's a short list but not an easy list.
Screenshots
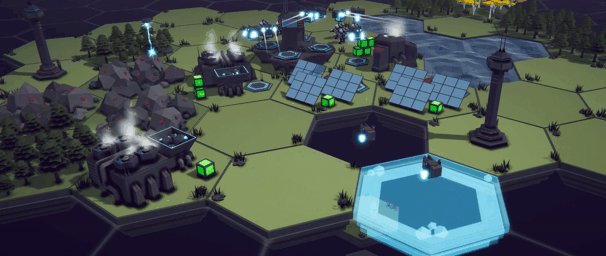
Gathering screenshots was fun! It meant I got to play the game - a lot. The biggest challenge was not getting distracted by fixed bugs!
Unity even has built-in screenshot functionality that’ll let you upscale the image to any multiple of the game view resolution. Need a 4k image but don’t have a 4k monitor? No problem. Want an 8k image for super high detail that can be cropped down? Easy.
I added an Odin button, a slider for scaling, and a keyboard hotkey to make the tool as user-friendly as I could. As a bonus feature, I take 2 images at a time. The first is through the main camera and the second is still through the main camera, but with my UI (camera) turned off. Having the two images to choose from is super handy! Sometimes an image looks good with the UI, other times not so much. The code is a bit of a mess, otherwise I’d share it.
Trailer
This is where things got a lot trickier. Trailers are short, but man are they a lot of work! I had visions of a slick tightly edited video that was 40-50 seconds. It would need to be designed to grab attention and drive interest. Not an easy thing to do.
This is what I’d attempted before and I was expecting to do it again.
Then a local developer shared an article with me: “The Simplest Trailer to Make for Your Steam Page.” The article doubled down on some of what I already knew and pushed hard on the idea of making a “gameplay” trailer - especially for those of us doing this as a hobby and in our spare time. A bang for the buck kind of thing, but it also gives potential customers what they want most - an idea of what the game feels like to play.
This was a huge relief and a massive boost in terms of productivity. It still took 15+ hours to gather the footage, cut it down, and edit it, but it wasn’t hard. It's not perfect, but it's something AND has made a measurable impact on Steam page traffic and wishlists. The video isn’t great for “social media.” It's not attention-grabbing, but embedded into a Steam page I think it works.
Is there still room for a cinematic or hype trailer? Probably. Will I make one? Maybe. Do I need one? Not sure.
Capsule Image
If you’ve heard anything from Chris Zukowski you’ve hopefully heard the importance of the capsule image. For most of us, the capsule image is our ENTIRE marketing strategy. We can make attempts at posting on Twitter, Reddit or YouTube, but converting those viewers into wishlists or sales is really, really hard. But! Once a user is already on Steam and sees an engaging capsule image it's a whole lot easier to get them to click that wishlist button. So with limited marketing skill, time and budget investing in a great capsule image makes a lot of sense.
I’ve had a placeholder capsule image on my page for months now. It’s nothing special. I always had the intention of replacing it with something more professional and eye-catching. I knew I was going to need to hire someone.
So, I went looking for an artist on Reddit, by posting in the GameDev Classified subreddit. It was less than productive… I don’t recommend it.
So I went to Fiverr and UpWork and found low prices but also fairly low-quality work. It was better than I could do, but not eye-catching and the images really didn’t make me want to click or learn more about the games.
I kept searching and looking. Where are all the artists?
I got on to Art Station and started to find a couple that looked better than what I’d found on other sites. There was one artist that I kept coming back to. Her work wasn’t necessarily the style I had envisioned, but it was good. The images told a story, they showed what the game was about, and they made me curious about what I’d see if I clicked. A few emails later and she’s started working on putting together sketches!
You can see Jess Thomas’s work for yourself -Website and Instagram. Her rates aren’t cheap. They really aren’t, but her work is really nice. I don’t know if it’ll pay off in the end, but if this is going to be how most players first learn about my game? Then I’ve got to try. (I’ll post her work once I get it.)
GIFs
An often ignored detail of a Steam page is adding GIFs. Most users will skip through a trailer potentially missing several scenes in the process. With GIFs embedded in the page you have the ability to pretty much ensure that a user will see a particular set of images! That’s kind of amazing.
Chris Zukowski recommends having trailers to show off the entire game loop. Which, like most of his advice, makes a ton of sense.
For making GIFs, my tools of choice are OBS to capture the footage and Davinci Resolve to edit and render the final GIFs. I made my GIFs 606 by 256. 606 pixels seems to be the best fit to the width of the Steam page! And 256? That seems to be the minimum rendering height for Davinci Resolve, which seems perfectly fine.
Come Take A Look
If you haven’t already, come take a look at the page. I’d love to hear your thoughts. What’s good? What could be better? Did I miss something?
Splitting Vertices - Hard Edges for Low Poly Procedural Generation
This isn’t a procedural generation post. There are plenty of videos and posts explaining how to generate procedural meshes. There’s no need for me to recreate that.
Rather this post should help in turning your procedurally generated mesh into a mesh with hard edges that is used in most “low poly” models. The post assumes is that you ALREADY have a procedural mesh who’s edges are smooth and you’d like a more traditional low poly or hard edge appearance. It also assumes that you understand the basics of vertices and triangles that make up a mesh.
What is a split edge?
Have you ever noticed that “low poly” assets often have a large number of vertices when imported to Unity? I had. I knew it was a thing, but never knew why.
The reason comes from the normals of the vertices, which are generally calculated from the normals of the triangles (which make up the faces) that use a given vertex. If multiple triangles use a vertext then the normal of the vertex is the average of the all the triangle normals. Which can cause a smoothing of the edges.
Vertex normals (blue lines) with smooth shading
Vertex Normals (Purple Lines) with Hard Edges
To fix this we need each vertex to only be used by a single triangle. This way the vertex normal is the same as the individual triangle normal. But how does that work? Surely the vertex on the corner of a cube must be used by three sides!
The trick is to duplicate the vertex for each triangle. In a normal cube, this means we go from 8 vertices to 24. Each side of the cube has 2 triangles, so 12 total triangles and each triangle needs 3 vertices. Which is why when we import models from Blender into Unity that are flat shaded the number of vertices increases substantially - it may not always be 3 times as it depends on the geometry but it’s often close to tripling. When we import into Unity, it can do the vertex splitting automatically, but when generating models procedurally we need to do it ourselves.
The images above are from Blender where you can toggle what normals are shown. So it’s a bit fudged, but it demostrates the idea. Both cubes are also shown with hard edges since this is the default in Blender. Smooth rendering in Blender looks a bit different than in Unity so I just left them both with hard edges :)
How do we do it?
I struggled with this part as I wanted to split the vertices as I created the mesh, but I quickly realized the easiest way would be to split the vertices after the mesh is created - which also makes it a pretty universal method. With that approach its relativiely simple.
Big picture: To split the vertices we need to duplicate the vertices and then reassign triangles indices so the triangles refer to the new and correct vertices.
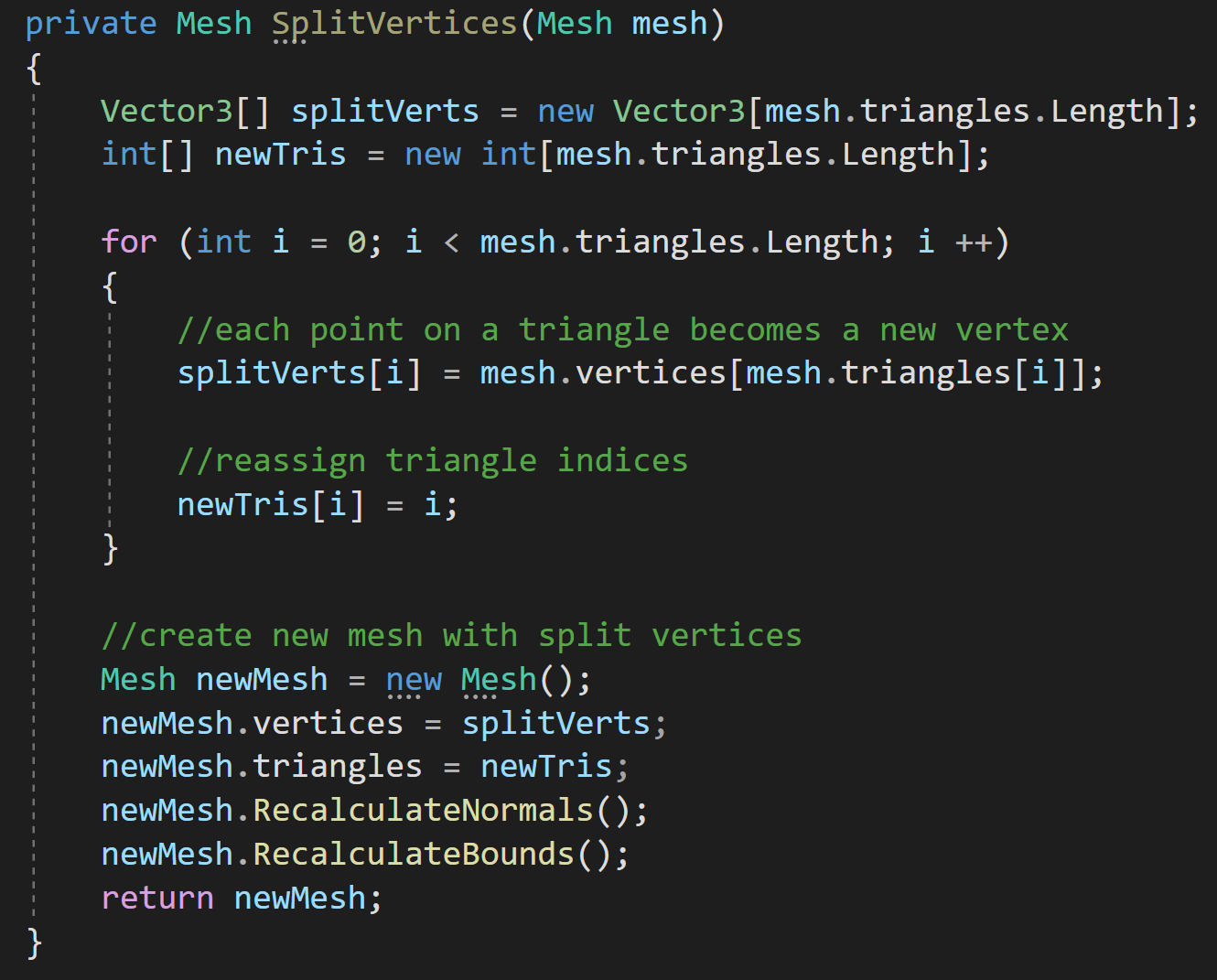
To get started, we create a new array for the split vertices that is the length of mesh’s triangle array - each point on a triangle needs a unique vertex. For simplicity and clarity, I also create a new triangle array for use by are new mesh.
From there we iterate through our number of triangles storing vertices for each point on a triangle and reassigning indices in the triangle array.
The last step is to build a new mesh with the new vertices and new triangles. You could reuse the incoming mesh, but creating a new one felt clearer. Reusing the incoming mesh could also let you avoid creating a new array for the triangles.
That’s it. Pretty simple but something that I hadn’t found documented in other places. Hopefully its useful to someone.
Minute 5 to Minute 10 - Completing the Game Loop
So here I am making another Dev Log post on my project Deep Space Directive and I’ve made a ton of progress! Placeholder art is gone, bugs have been squashed, a tile-based fog of war has been added, a Steam store page is up and running, and so many other small details are getting polished. It’s starting to look and feel like a real game!
With any game project I’ve ever worked on there are successes and challenges. And to be honest one of the things I love most about making games is the creative problem-solving process. The problem-solving space is SO BIG. I love it. There are so many ways to solve a given problem. Some good, some bad, and those rare rainbow unicorn solutions that make everything better.
Which brings me to the topic of this post! I’ve been working to complete the game loop for Deep Space Directive - all with the goal of releasing a demo and starting to get some feedback. I’ve been searching for one of those rare solutions that solves multiple problems and adds to the player experience.
And I think I’ve found it.
But first! Let’s rewind a bit so you know where I started.
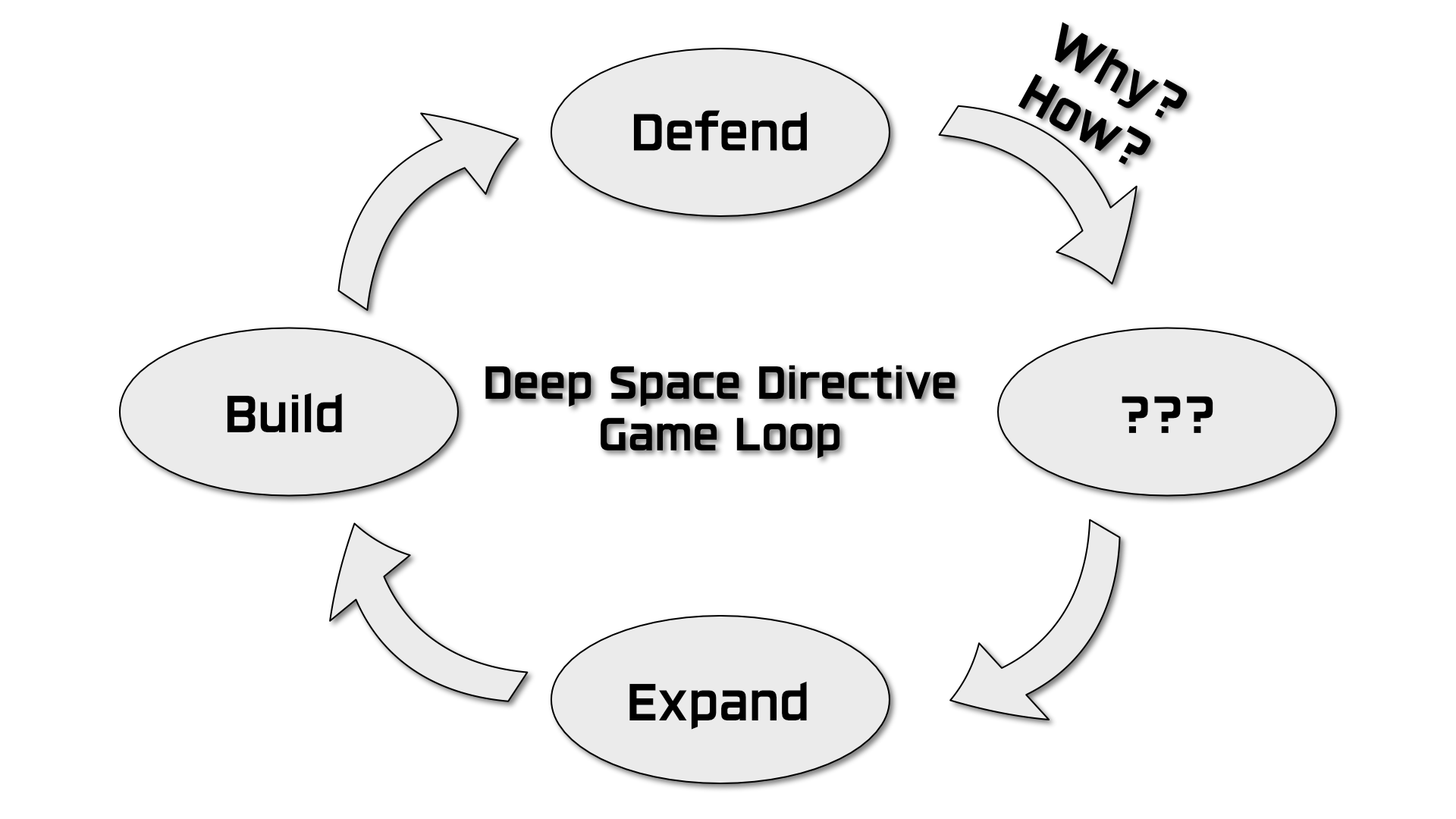
Game Loop
The first half of the game loop is working. The player is guided through adding the basic buildings and when that’s done the first wave of enemies spawns. But after that, we start to run into problems. Why should the player continue? And what should they continue to do? They’re kind of left hanging…
Check out that amazing graphic!
I know, this all sounds pretty basic and like things I should have planned out earlier. Maybe I should have but I didn’t and frankly I like letting the design evolve somewhat organically. I had an overall vision and plan for the game, but I knew the details would get challenged once I could play the game and I’d need to tweak, adjust, or scrap ideas altogether in order to make the game fun.
Or at least, this is my current rationalization for not seeing these problems when I was first planning the game.
Taking a Few Steps Back
One of the original design pillars of the game was to allow the player to build and shape the world around them. So I wanted to make the starting landmass small to create a need for the player to expand the terrain. But to build land you need the resources dropped by the enemy and the enemy only spawns at night. Which means you have to wait to kill the enemy and collect the resources.
You might see where I’m going with this… It adds up to a slow start to the game. Which isn’t a great way to engage new players! So, I came up with a few solutions.
Option 1: Increase the drop rate of the land-building resource.
Option 2: Spawn more enemies.
Option 3: Give the player more to do by making more buildings available at the start of the game.
Any of these solutions solve the problem now but would cause a bigger design problem down the road.
Increasing the drop rate makes for resource inflation. Enemy waves will get substantially bigger and the amount of land-building resources will scale with those larger waves. Spawning more enemies does the exact same thing. Making more buildings available at the beginning of the game takes a lot of development time and reduces the amount the player gets to earn or unlock later in the game.
This is why I was stuck. I had three options. None of them solved the problem in a good way.
More Problems
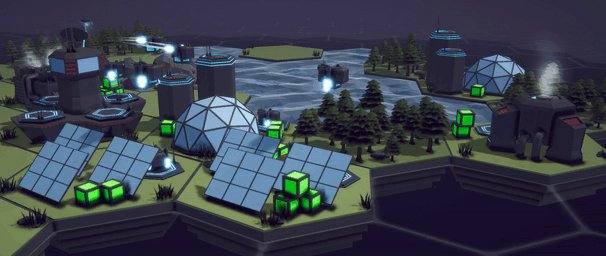
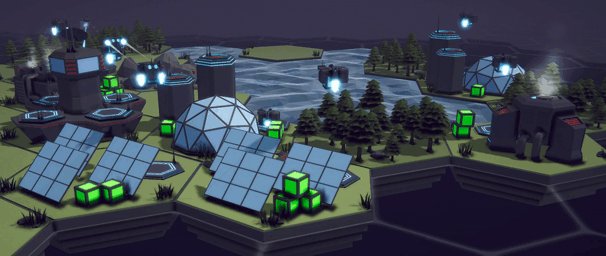
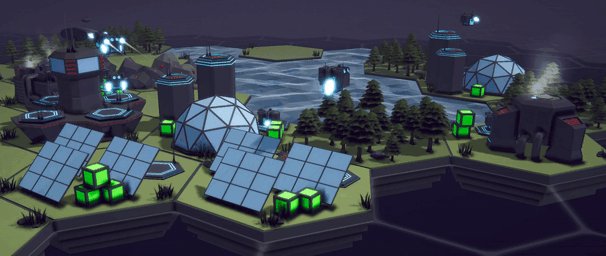
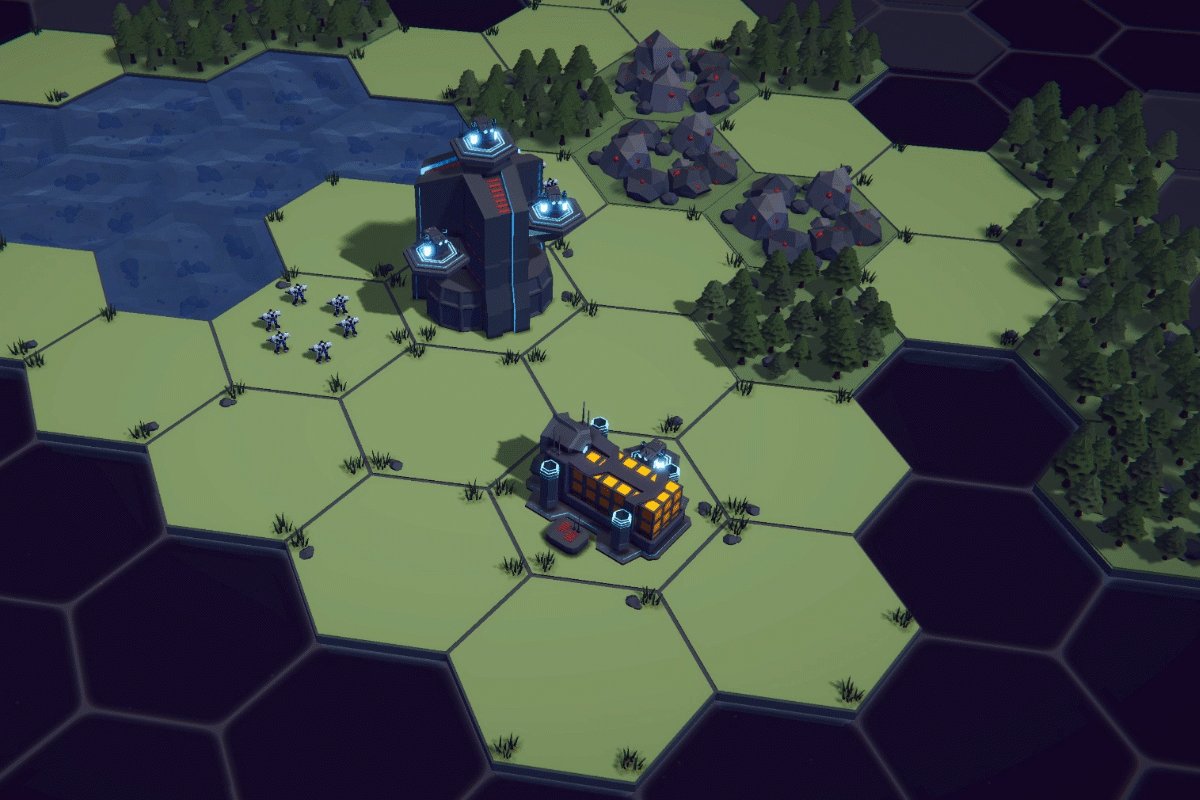
Which brings up yet another problem that I’ve been trying to solve. With a small initial starting landmass, it's easy to put buildings in the "wrong" place and block the "correct" placement of other buildings.
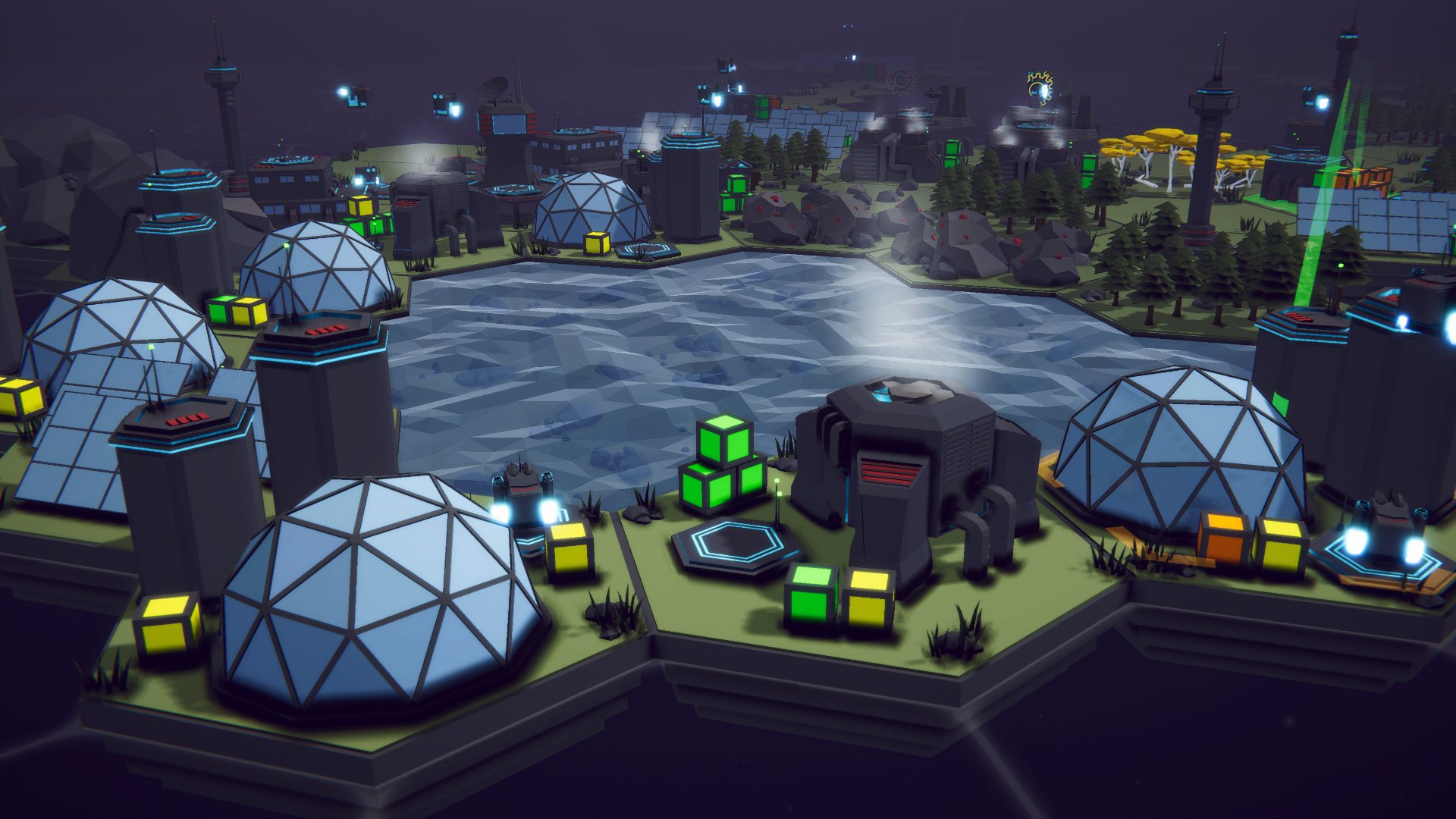
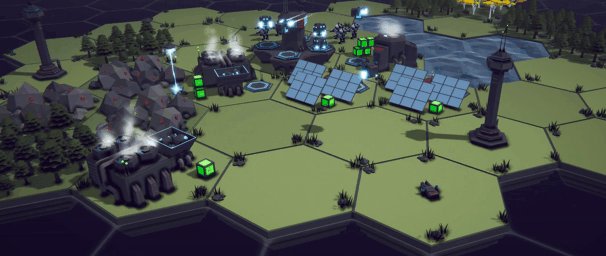
Putting solar panels near water seems like a perfectly reasonable thing to do! But then it comes time to place the water pump which MUST be placed next to water. With limited waterfront real estate it’s really easy to run out of building locations.
I don’t want to hold the player’s hand too much, but this kind of mistake early on would be more than frustrating and a really good reason to quit and try a different game.
It looks Nice, but where does the water pump get built?
Maybe this all sounds bad like a failed project, but these issues are so central to the game being fun, to me it seems reasonable to spend a lot of time trying to solve these problems. Again, despite what might appear as complaining, what I see is a challenge and problem to solve! And I love that!
Moving Forward
When I get stuck or am hyper-focused on a particular problem, I’ve learned to take a step back, get a different perspective, and ask myself a few questions.
What is the real problem? What is it that I’m actually trying to achieve? Is there a bigger overarching problem, that if solved would solve this problem too?
In this case, what I want is for the player to continue to build their base with their current level of tech. But there's no space to build. Not to mention that the player doesn’t have any motivation to continue building. Nothing is asking for more food or more metal ore. Things are good. So why would the player do anything?
When it comes to solving problems, I’m a pretty firm believer that more isn’t better. More tech. More content. More code. Those things don’t necessarily make for a better game. Better is better.
I’ve also often found that multiple problems can often be solved by a single good choice or design decision. And it’s that rare unicorn solution that I’m so determined to find!
Solving Initial Building Placement
Of course, as always, there’s more than one solution to any given problem. My first thought to solve the building placement was to add in some helper system for the player to show where they should or shouldn’t put the building - some nice visual overlay as the player is adding buildings. This could add some polish and solve one of the problems, but It doesn’t solve the larger pacing problem of what the player should do after the first wave of enemies.
This solution also feels like feature creep… One more manager. One more system to create, debug, and maintain. It sets off internal mental warnings that I’m trying to solve a problem by doing more not being better.
And! Real the issue is less about the player knowing exactly where to put the buildings and more about the player easily blocking the few positions near resources early in the game.
Realizing this was a breakthrough.
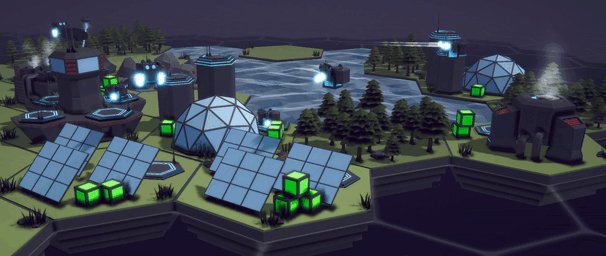
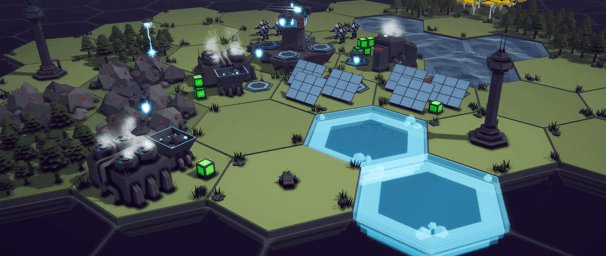
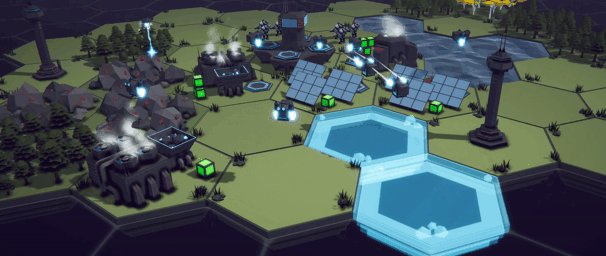
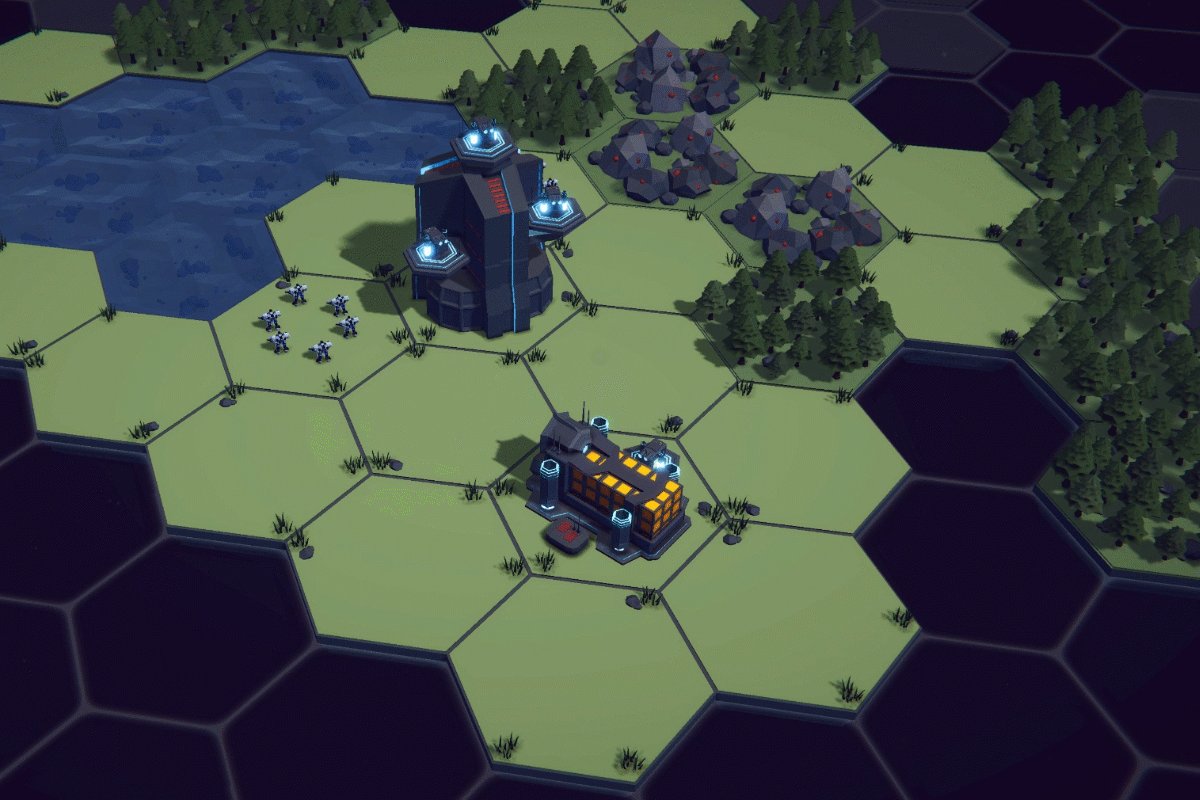
So! Why not surround the water and metal ore with buildable grass tiles? When this dawned on me I couldn’t believe how simple it was. Both in terms of the idea itself and the implementation. A couple of lines of code to create a new coroutine and it works!
Problem solved! I love it when this happens.
Once again, simple beats complex! Not only can the player not realistically screw up the placement of the first few buildings - they now have more land and more area to expand and build. This also turns out to be a partial solution to the problem that started this whole post - completing the game loop.
Look at all that lake front real estate!
This small amount of added land means there is now room to expand after that first wave of enemies. There’s room for more mines, more water pumps more everything. I love simple solutions like this. This is exactly what I was looking for!
Still, Need to Complete the Game Loop
Alright, the player now has space to expand and build, but why? Why would they do that? The game loop still isn’t complete. There needs to be something more. Something for the player to accomplish.
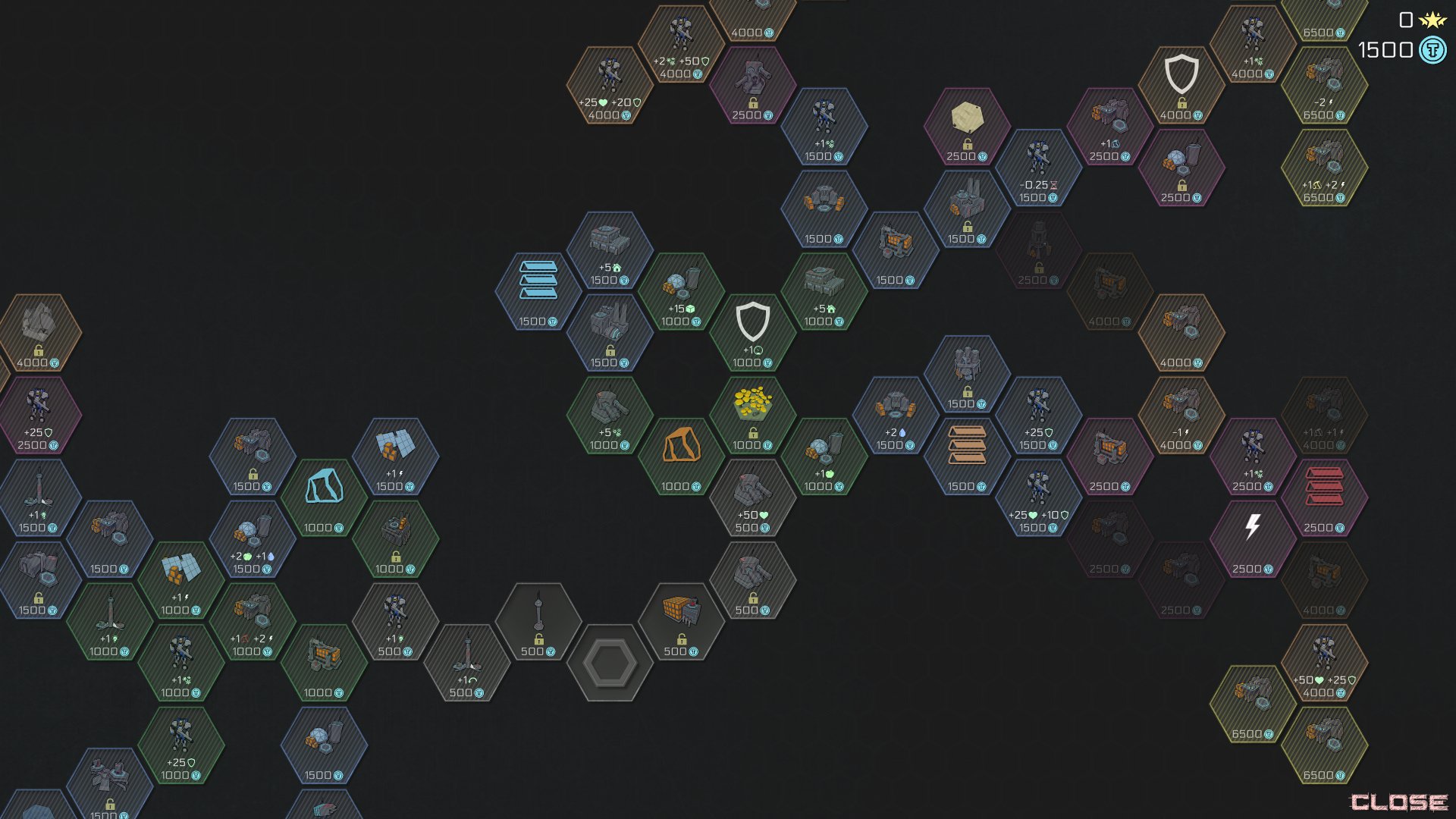
The main goal or directive (see what I did there!) of the game is to explore and exploit the resources of a given world and ship those resources off-world. So it totally makes sense that this is how I complete the game loop.
In game design terms, we need a resource “sink.” This creates a demand for resources and consumes those resources. Now, at a cynical level, this is just a fancy fetch quest, which is frankly what a lot of base-building games are - albeit pretty elaborate fetch quests.
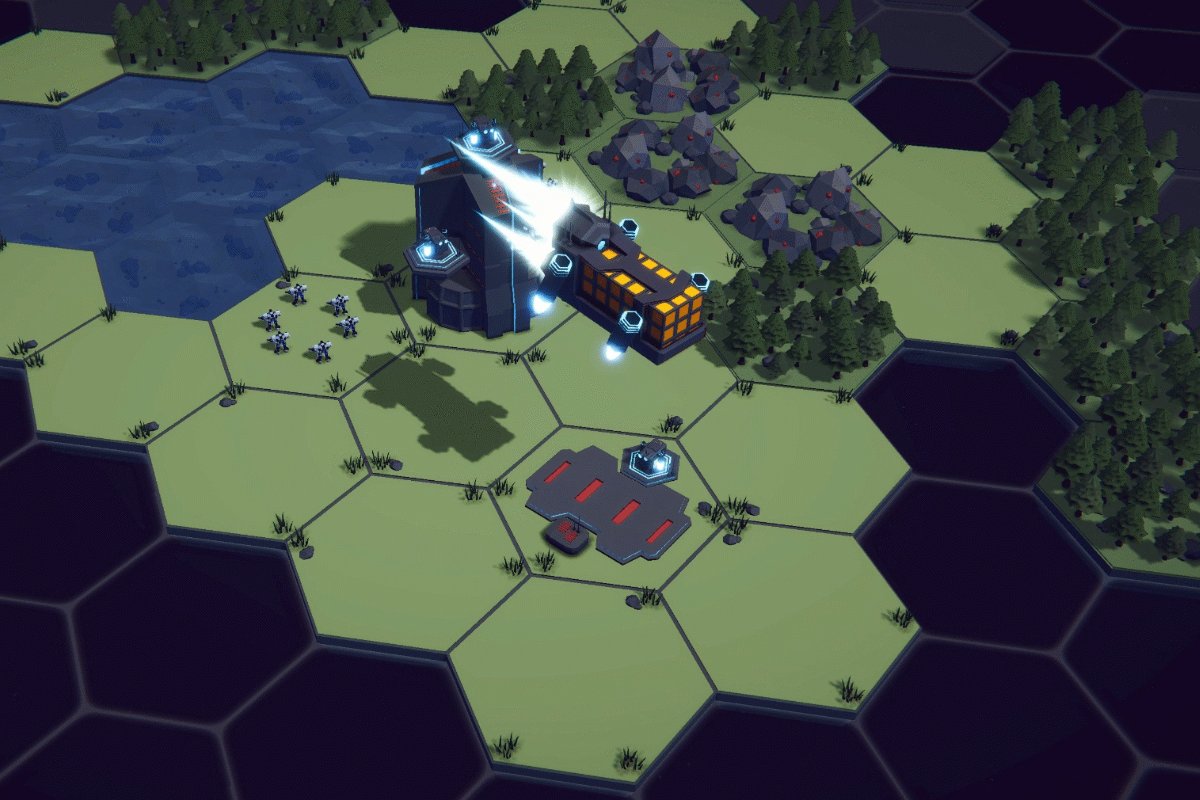
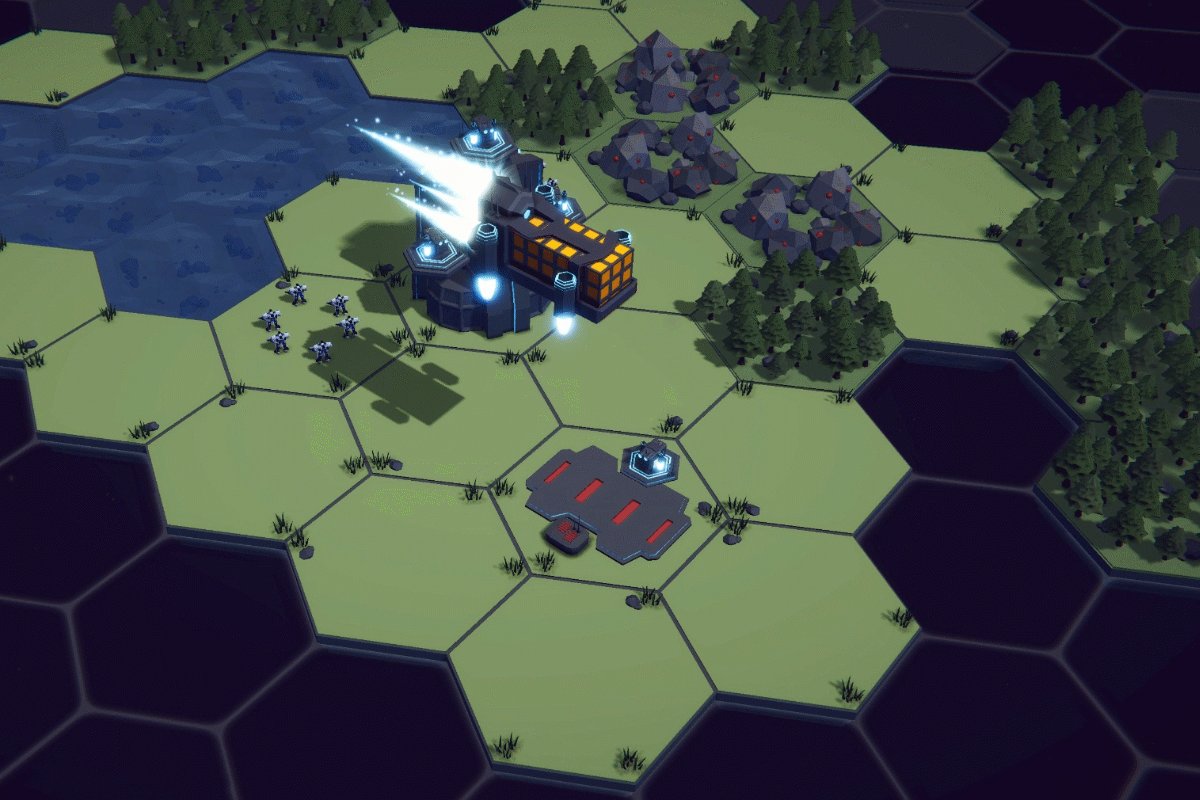
So! I give you the final piece of the game loop… The supply ship!
Precious resources will be collected and shipped off-world to make your corporate overlords happy or maybe to support a global war effort - I still need to fine-tune the theming. I’m definitely leaning toward the corporate idea.
Maybe this all sounds obvious. But it feels so good to have the loop complete. It’s a massive step forward in being able to release a demo.
What’s Next?
Well, what gets shipped off-world needs to be more than just a counter or slider that appears on the screen and slowly increments toward completion. I want it to be meaningful to the player and to do that there needs to be some type of reward connected to completing the directive.
And this is what I’m currently working on. It might be as simple as choosing directives (and rewards) from a list or it might get integrated into a tech-tree-like approach. I’m not sure what will feel best as a player. I might also use one solution for the demo and another for the full game… We’ll just have to wait and see what happens.
Older Posts
-
April 2024
- Apr 10, 2024 Ready for Steam Next Fest? - Polishing a Steam Page Apr 10, 2024
- Apr 1, 2024 Splitting Vertices - Hard Edges for Low Poly Procedural Generation Apr 1, 2024
-
November 2023
- Nov 18, 2023 Minute 5 to Minute 10 - Completing the Game Loop Nov 18, 2023
-
September 2023
- Sep 13, 2023 Visual Debugging with Gizmos Sep 13, 2023
-
July 2023
- Jul 4, 2023 Easy Mode - Unity's New Input System Jul 4, 2023
-
May 2023
- May 19, 2023 Level Builder - From Pixels to Playable Level May 19, 2023
-
April 2023
- Apr 11, 2023 Input Action in the Inspector - New Input System Apr 11, 2023
-
February 2023
- Feb 26, 2023 Tutorial Hell - Why You're There. How to Get Out. Feb 26, 2023
-
December 2022
- Dec 31, 2022 Upgrade System (Stats Part 2) Dec 31, 2022
-
November 2022
- Nov 10, 2022 Stats in Unity - The Way I Do it Nov 10, 2022
- Nov 5, 2022 State of UI in Unity - UI Toolkit Nov 5, 2022
-
August 2022
- Aug 17, 2022 Knowing When A Coroutine Finishes Aug 17, 2022
-
April 2022
- Apr 23, 2022 Unity Input Event Handlers - Or Adding Juice the Easy Way Apr 23, 2022
-
March 2022
- Mar 15, 2022 *Quitting a Job I Love Mar 15, 2022
-
February 2022
- Feb 8, 2022 Split Screen: New Input System & Cinemachine Feb 8, 2022
-
January 2022
- Jan 24, 2022 (Better) Object Pooling Jan 24, 2022
- Jan 19, 2022 Designing a New Game - My Process Jan 19, 2022
- Jan 16, 2022 Strategy Game Camera: Unity's New Input System Jan 16, 2022
-
December 2021
- Dec 16, 2021 Raycasting - It's mighty useful Dec 16, 2021
-
November 2021
- Nov 22, 2021 Cinemachine. If you’re not. You should. Nov 22, 2021
-
August 2021
- Aug 3, 2021 C# Extension Methods Aug 3, 2021
-
June 2021
- Jun 27, 2021 Changing Action Maps with Unity's "New" Input System Jun 27, 2021
-
May 2021
- May 28, 2021 Unity's New Input System May 28, 2021
- May 8, 2021 Bolt vs. C# - Thoughts with a dash of rant May 8, 2021
-
March 2021
- Mar 10, 2021 Coroutines - Unity & C# Mar 10, 2021
-
January 2021
- Jan 14, 2021 Where's My Lunch? - January Devlog Update Jan 14, 2021
-
December 2020
- Dec 27, 2020 C# Generics and Unity Dec 27, 2020
- Dec 7, 2020 Steam Workshop with Unity and Facepunch Steamworks Dec 7, 2020
-
November 2020
- Nov 27, 2020 Simple Level Save and Load System (Unity Editor) Nov 27, 2020
- Nov 9, 2020 Command Pattern - Encapsulation, Undo and Redo Nov 9, 2020
-
October 2020
- Oct 28, 2020 GJTS - Adding Steamworks API and Uploading Oct 28, 2020
- Oct 9, 2020 Game Jam... Now What? Oct 9, 2020
-
August 2020
- Aug 16, 2020 Strategy Pattern - Composition over Inheritance Aug 16, 2020
-
July 2020
- Jul 24, 2020 Observer Pattern - C# Events Jul 24, 2020
- Jul 15, 2020 Object Pooling Jul 15, 2020
- Jul 3, 2020 Cheat Codes with Unity and C# Jul 3, 2020
-
June 2020
- Jun 16, 2020 The State Pattern Jun 16, 2020
-
August 2019
- Aug 12, 2019 Easy UI Styles for Unity Aug 12, 2019
-
July 2019
- Jul 3, 2019 9th Grade Math to the Rescue Jul 3, 2019
-
June 2019
- Jun 12, 2019 Introducing My Next Game (Video DevLog) Jun 12, 2019
-
May 2019
- May 29, 2019 Programming Challenges May 29, 2019
-
March 2019
- Mar 2, 2019 Something New - Asking "What Can I Learn?" Mar 2, 2019
-
November 2018
- Nov 30, 2018 A Growing Channel and a New Tutorial Series Nov 30, 2018
-
October 2018
- Oct 11, 2018 Procedural Spaceship Generator Oct 11, 2018
-
July 2018
- Jul 11, 2018 Implementing SFX in Unity Jul 11, 2018
-
May 2018
- May 31, 2018 Prototyping Something New May 31, 2018
-
April 2018
- Apr 17, 2018 When to Shelve a Game Project? Apr 17, 2018
-
February 2018
- Feb 9, 2018 State of the Game - Episode 3 Feb 9, 2018
-
December 2017
- Dec 16, 2017 State of the Game - Episode 2 Dec 16, 2017
-
November 2017
- Nov 7, 2017 The Bump From A "Viral" Post Nov 7, 2017
-
October 2017
- Oct 30, 2017 NPC Job System Oct 30, 2017
-
September 2017
- Sep 1, 2017 Resources and Resource Systems Sep 1, 2017
-
August 2017
- Aug 3, 2017 State of the Game - Episode 1 Aug 3, 2017
-
June 2017
- Jun 20, 2017 Resources: Processing, Consumption and Inventory Jun 20, 2017
- Jun 15, 2017 Energy is Everything Jun 15, 2017
-
May 2017
- May 16, 2017 Graphing Script - It's not exciting, but it needed to be made May 16, 2017
- May 2, 2017 Tutorials: Low Poly Snow Shader May 2, 2017
-
April 2017
- Apr 28, 2017 Low Poly Snow Shader Apr 28, 2017
- Apr 21, 2017 Environmental Simulation Part 2 Apr 21, 2017
- Apr 11, 2017 Environmental Simulation Part 1 Apr 11, 2017
-
March 2017
- Mar 24, 2017 Building a Farming Game Loop and Troubles with Ground Water Mar 24, 2017
-
February 2017
- Feb 25, 2017 The Inevitable : FTF PostMortem Feb 25, 2017
-
December 2016
- Dec 7, 2016 Leaving Early Access Dec 7, 2016
-
November 2016
- Nov 28, 2016 Low Poly Renders Nov 28, 2016
- Nov 1, 2016 FTF: Testing New Features Nov 1, 2016
-
October 2016
- Oct 27, 2016 Watchtowers - Predictive Targeting Oct 27, 2016
- Oct 21, 2016 Click to Color Oct 21, 2016
- Oct 19, 2016 Unity Object Swapper Oct 19, 2016
-
September 2016
- Sep 18, 2016 Testing Single Player Combat Sep 18, 2016
-
May 2016
- May 25, 2016 Release Date and First Video Review May 25, 2016
-
March 2016
- Mar 26, 2016 Getting Greenlit on Steam Mar 26, 2016